Wednesday, 23 February 2011
Final Test (Animating)
Here is rough animation of a whole walk cycle. I've used grey colour so once I'm happy with that I can trace it using black colour and finer lines.
After that I've added the floor and sun. I've also traced the character using black colour.
When I was doing this animation I almost forgot about the animation principles I've learnt in the first term. But soon enough I've realised that and added some anticipation, overlaps and ease in/outs.
The last things to add were clouds and rain. In order to save some time, I drew them in Photoshop and animated them in AfterEffects.
After that I've added the floor and sun. I've also traced the character using black colour.
When I was doing this animation I almost forgot about the animation principles I've learnt in the first term. But soon enough I've realised that and added some anticipation, overlaps and ease in/outs.
The last things to add were clouds and rain. In order to save some time, I drew them in Photoshop and animated them in AfterEffects.
Final Test (Planning)
For my final test I really want to add character for my walk. Even add some narrative to it.
I came out with two ideas.
In this example there are two types of walk cycles. The first walk will be on 12 and the second walk will be on 16.
Here are two tempos in one walk cycle. One leg is on 12 and the other is on 16.
I came out with two ideas.
In this example there are two types of walk cycles. The first walk will be on 12 and the second walk will be on 16.
Here are two tempos in one walk cycle. One leg is on 12 and the other is on 16.
Attempt 6
In this attempt I've experimented with tempo and weight. Here I've set the tempo on 25 and animated a very fat person so it's a lot of weight.
As it is a fat person, I had to change some rules of walk cycles. For instance, arms and legs don't cross over in each step, instead they move together in order to help to carry all this weight.
I've put two bounces in each step to show the struggle. The tempo works really well for this kind of walk.
As it is a fat person, I had to change some rules of walk cycles. For instance, arms and legs don't cross over in each step, instead they move together in order to help to carry all this weight.
I've put two bounces in each step to show the struggle. The tempo works really well for this kind of walk.
Attempt 5
In this attempt I've decided to experiment with the tempo. I've set the tempo on 8. I knew it would be very fast but I wanted to see the result anyway. In this attempt I've also built my own walk cycle instead of using video reference.
The walk on 8 doesn't really work for a walk. It would nicely fit for a run though.
I wanted this walk to be alive, so on the contact points the legs and arms are very wide and character is up. On the passing position the character is down.
The walk on 8 doesn't really work for a walk. It would nicely fit for a run though.
Attempt 4
For my fourth attempt I didn't use a video reference but instead I've built up my own walk. The tempo is set to 12 frames per step. In this walk cycle the passing position is the down position.
In this attempt I focused only on the legs, so there's no arms in every frame.
After this attempt I've realised that tempo set on 12 frames works perfectly for a normal walk.
In this attempt I focused only on the legs, so there's no arms in every frame.
After this attempt I've realised that tempo set on 12 frames works perfectly for a normal walk.
Monday, 14 February 2011
More Video Research
I've filmed some more walk cycles. But this time I asked my sister to perform different walks. For my next tests I want to add some character to my walks and those videos will be a great resources. I found very nice location to film with the grid on the wall. So I can clearly see ups and downs and other details.
Sunday, 13 February 2011
Research (Eadweard Muybridge)
During my research I also came across Eadweard Muybridge. He was using multiple cameras to capture motion. He mainly focused on animals and there is not many walk cycles in his work. However, I found some of them:
Those images will help me a lot. They clearly show the human body in each frame. However, I'm not going to copy them as there is no exaggeration and they're not going to work in my animation. But still those images are very good resource.
Those images will help me a lot. They clearly show the human body in each frame. However, I'm not going to copy them as there is no exaggeration and they're not going to work in my animation. But still those images are very good resource.
Research (Richard Williams)
As I'm not fully happy with my first three attempts, I've decided to make further research.
I've looked at Richard Williams's book and watched his videos. Firstly, I didn't noticed anything I was doing wrong, but then I've realized that my problem lies in small details, such as putting some key frames in the wrong time.
Here are few images that helped me understanding my problems:
I've looked at Richard Williams's book and watched his videos. Firstly, I didn't noticed anything I was doing wrong, but then I've realized that my problem lies in small details, such as putting some key frames in the wrong time.
Here are few images that helped me understanding my problems:
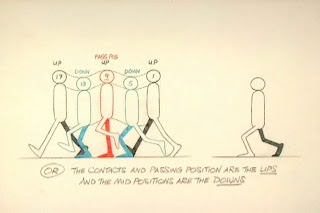
In this image we can see that contact position doesn't exactly has to be the lowest and the arms aren't at their widest. Also the passing position isn't the highest. The extremes are happening between them.
However, in this example we can see that we can put the extremes in the contact positions and it still is going to work.
Then I've learnt that if we want to add some character we have to build a walk cycle by either changing the passing or contact positions. Once the basic walk cycle is established we can add some character.
Here are few examples:
Another thing I found interesting is double bounce. It's adding a lot of character and rhythm to animation. And again we can experiment with that:
In my previous walk attempts I had a problem with arms. They were changing their length and the animation wasn't very smooth. Here is nice example of how arms should be animated:
To make the arms feel loose it's good to overlap the hands and break the elbow at some point. In order to keep the arms the same length through out the animation, it's good to mark the joints and move them in arcs. I've also noticed that shoulders are moving as well and their movement is opposite to the hip movements.
Monday, 7 February 2011
Third Attempt
In this attempt I wanted to refine the movement of arms. I have also played around with weight. My character has a backpack, so automatically the weight in this walk cycle will change. I've also created a diagram to study this particular walk just as I did in previous attempts.
To improve this animation I've chosen to split the process in half. So first I've focused just on legs. I've bent them in the passing point to exaggerate the weight of the backpack.
Then I've added the arms making sure they wave correctly and the size remains the same.
I'm quite happy with the result of this attempt. However, I think the movement should be more fluid.
Thursday, 3 February 2011
Second Attempt
For my second attempt I've decided to add arms. I've chosen video with a woman who really moved her arms while she walked. I've examined the video in the same way as I did in the previous attempt.
It takes 12 frames to do one step, so this walk is a bit slower. This means it's going to have more drawings and to keep the consistency will be much more difficult. Also I will have to focus on the arms.
Here is the result of this attempt:
As you can see this animation isn't very good. The legs aren't moving correctly, but the arms are the worst. Their timing is all right, but I wasn't able to keep their length consistent.
It takes 12 frames to do one step, so this walk is a bit slower. This means it's going to have more drawings and to keep the consistency will be much more difficult. Also I will have to focus on the arms.
Here is the result of this attempt:
As you can see this animation isn't very good. The legs aren't moving correctly, but the arms are the worst. Their timing is all right, but I wasn't able to keep their length consistent.
Erik Westlund Tutorial
I have followed this tutorial and discovered a completely new way of animating 3d walk cycles. In this tutorial the character stays always in the same place, so I could focus only on the walk. This tutorial shows a little bit different approach to walk cycles than I used. It focuses in the key poses and everything is done manually, whilst I used to animate doing just 2 key poses end leave everything for graph editor. The way of animating shown in this tutorial takes a little bit longer but the result is much better then in the technique I used.
First Attempt
For my first attempt I've chosen the most basic walk I've filmed. A man walking down the street with the hands in his pockets. He is not carrying anything and doesn't do any strange movements. Just fast basic walk.
I prefer to do a walk cycle from the left to right, so I've flipped the video. Then I've divided it into key poses and checked the pace. This walk is 10 frames per step. I've also put some guidelines to make sure the character has the correct height and location.
Then using Toon Boom I've created a rough walk cycle.
Here is result:
I prefer to do a walk cycle from the left to right, so I've flipped the video. Then I've divided it into key poses and checked the pace. This walk is 10 frames per step. I've also put some guidelines to make sure the character has the correct height and location.
Then using Toon Boom I've created a rough walk cycle.
Here is result:
Subscribe to:
Comments (Atom)